Show Directions
To open the map showing directions between two Points of Interest, simply include the POI IDs in the url in either of the following formats:
Simple Directions: http://<your-map-url>?navFrom=<origin-poi-id>&navTo=<destination-poi-id>
Multiple Destination Directions: http://<your-map-url>?multipointRouting=true&waypoints=[<start-poi-id>,<intermediate-poi-id>,<end-poi-id>]
Unknown Start or End Point?
Simply omit the "navFrom" or "navTo" param. The map will open with the navigation interface and the relevant field (to or from) pre-filled with the param passed in the URL.
Using Coordinates for Start or End Points
It is possible to request directions using coordinates and a floor id rather than a POI ID. This can be passed one or both of the "navFrom" and "navTo" fields. The format for such a value is:
<latitude>,<longitude>,<floor-id>As an example, to navigate from a point in Customs to Baggage Carousel 7 in Terminal 1 (Arrivals), the following URL can be used:
https://maps.torontopearson.com/?navFrom=43.681,-79.611,yyz-terminal1-1&navTo=570
Accessibility
If you would like to ensure that only wheelchair accessible directions are returned, simply include the "accessible" param in the URL with the value "true" e.g.
accessible=true
Simple Directions Example
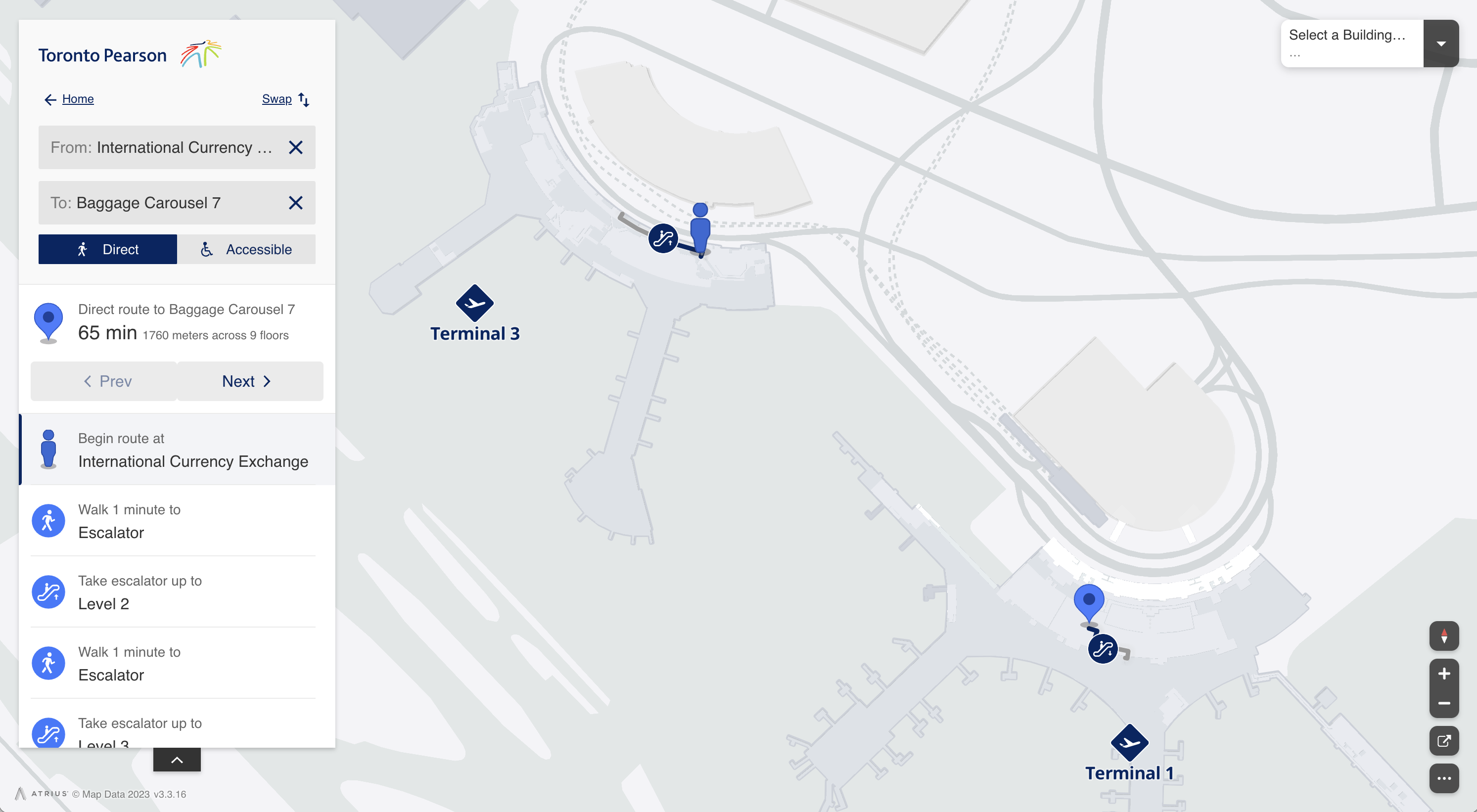
See how the map for Toronto Pearson shows directions between "International Currency Exchange (Terminal 1, Level 3)" and "Baggage Carousel 7 (Terminal 1, Level 1)" upon load when clicking the url:
https://maps.torontopearson.com?navFrom=1187&navTo=570
The map will appear similar to the following image:

Multiple Destination Example
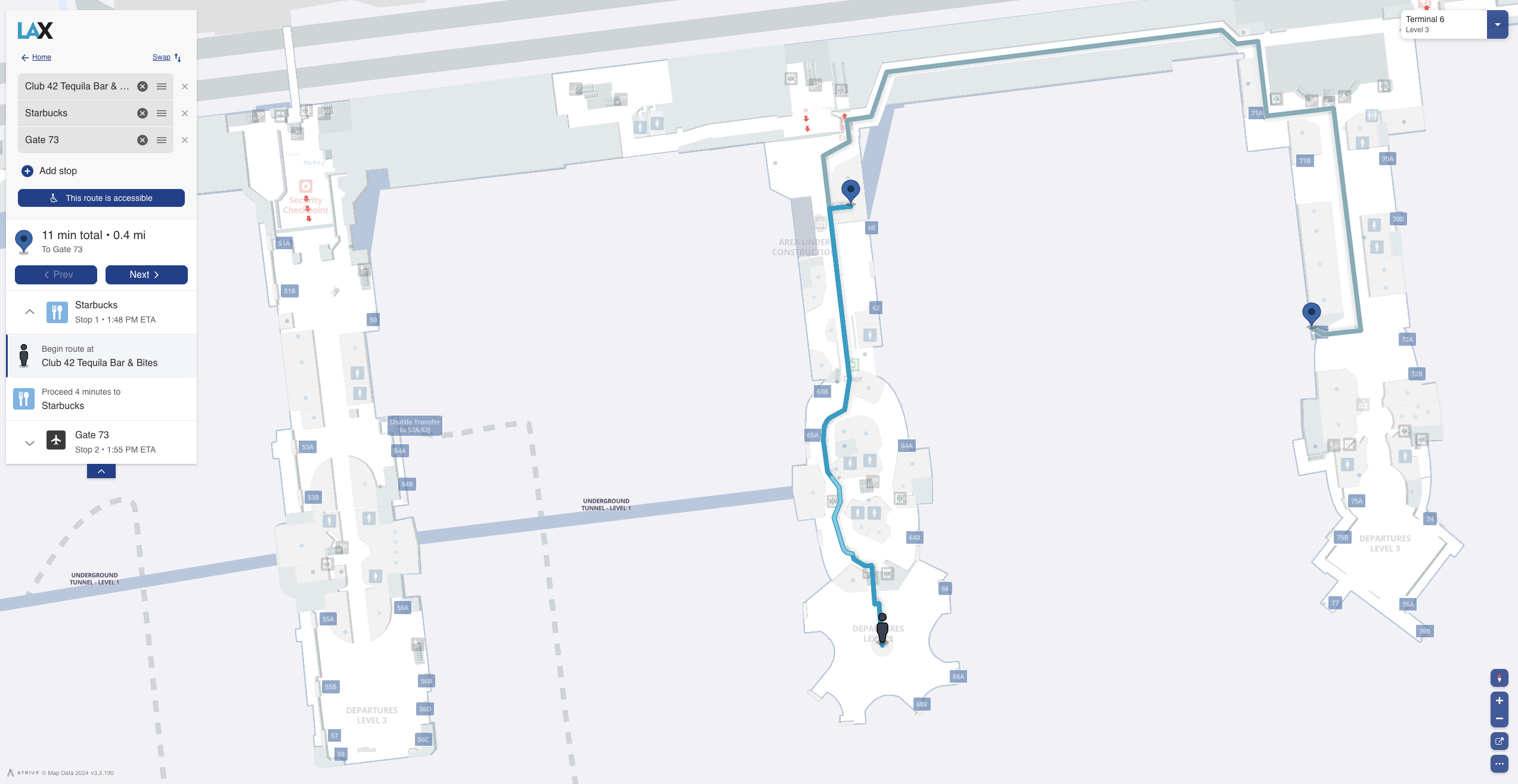
See how the map for LAX shows directions between Club 42, Starbucks, and Gate 72 upon load when clicking the URL:
https://maps.lawa.org/?multipointRouting=true&waypoints=[1025,870,551]
The map will appear similar to the following image:

Updated 11 months ago